As this is the first blog I have posted, I will try to record the whole process of building it and arranging it on gitHub server step by step.
Download node.js

Version of 12.17.0 will be ok.
Install hexo
1. Install cnpm
Type in the following code in your cmd
npm install -g cnpm --registry=https://register.npm.taobao.org2. Install hexo
cnpm install -g hexo-cliNow, our hexo structure has successfully installed. We can create a new folder to store all the sources we need in the blog.
mkdir blogFinally, initiate hexo.
sudo hexo initYou can view your blog through the local host by typing in
hexo sDeploy your blog to GitHub
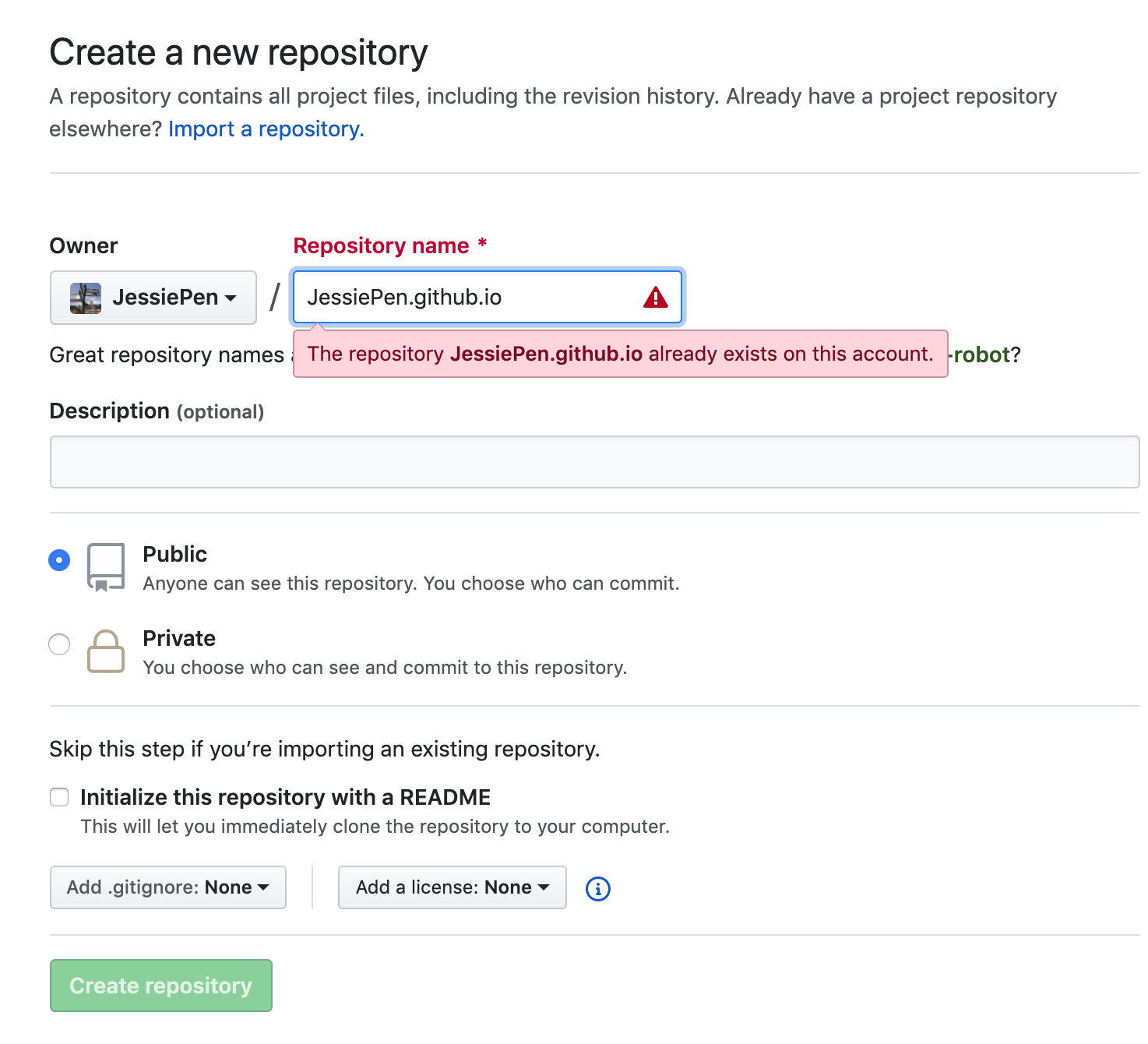
Create a new repository in your GitHub.

Here notice that the repository name should be the same with your user name and with the suffix “.github.io”
install a cnpm plug-in
cnpm install --save hexo-deployer-gitfind your _config.yml in your blog folder, modify the deploy as following
deploy type: git //NOTICE THERE MUST BE A SPACE BETWEEN THE ":" AND "git" repo: https://github.com/username/username.github.io.git branch: master
- Deploying
hexo d
Then you can type in your github account and password to deploy your blog onto GitHub.
Notice! You may fail during this process as hexo don’t know who you are. You need to configure your identity on Git Bash by
git config -- global user.name"xxx"
git config -- global user.email "xxx@xxx"Now, it will work!!!